En nuestro post anterior, te comentábamos acerca de la importancia que tiene saber diferenciar qué imágenes debemos trazar o no, para realizar cortes en nuestra Silhouette Cameo.
Partiendo de esta base, concluimos que la mayoría de los cliparts que utilicemos en nuestros diseños, y sobre todo en los Print&Cut, deberán ser trazados previamente.
Y ahora que ya tenemos claro este factor, nos surge otra interrogante…
¿Cómo elegir una buena imagen para trazar?
Para responder a esta pregunta, debemos adentrarnos un poco en tecnicismos. Hay que entender, primeramente, cuál es el mecanismo que utiliza Silhouette Studio para detectar las zonas de la imagen que deseamos cortar.
Y llegados a este punto, cabe preguntar: Has notado que esta herramienta funciona muy bien con imágenes en blanco y negro?
Si ya has dado tus primeros pasos en Silhouette, seguramente sí que te has fijado. Funciona perfecto. Y esto no es al azar.
Veamos el por qué…
¿En qué se basa Silhouette Studio para analizar cómo debe trazar una imagen?
Lo cierto es que el sistema de “detección” de trazos del software de Silhouette se basa en la luz. Es decir, el reconocimiento de las áreas luminosas o menos luminosas, que conforman la imagen.
Si nos remitimos al estudio de los modos de color, tenemos que la “luz total” en color está representada por el blanco, y la “ausencia de luz” está representada por el negro.
Para reforzar esta idea, introduciremos un concepto, el de Luminosidad:
La luminosidad se refiere a la cantidad de luz reflejada. Se trata, por tanto, de un valor relativo que se expresa en forma de porcentaje, desde el 100% (luminosidad total) hasta el 0% (oscuridad total).
Silhouette Studio reconoce muy bien las zonas de una imagen cuya diferencia de luz es muy marcada. Es el caso de las imágenes en blanco y negro.
¿Esto quiere decir que, para trazar bien, siempre debo elegir imágenes monocromáticas?
No necesariamente. Sin embargo, obtendrás mejores resultados en tus trazados si usas imágenes cuyos contrastes estén bien definidos.
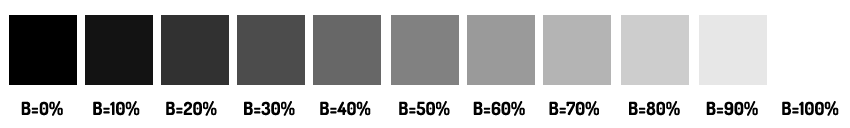
Para facilitar la comprensión de este mecanismo, lo ilustramos de la siguiente manera:

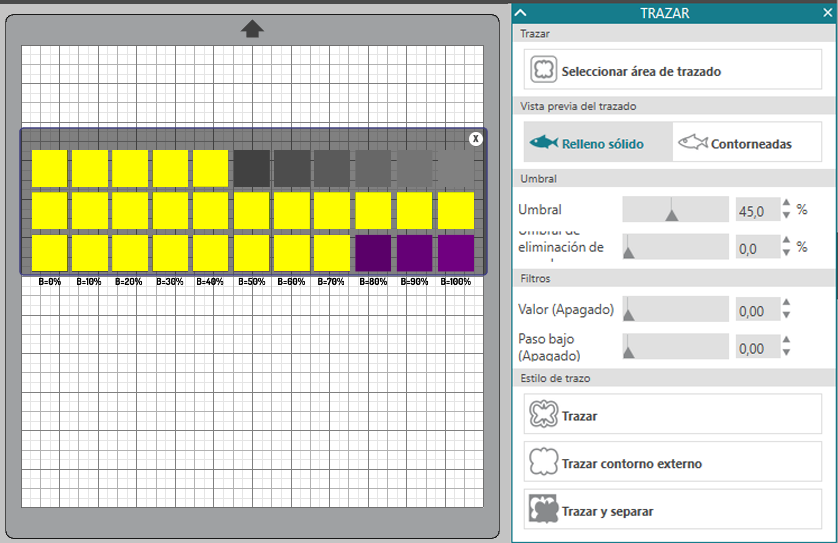
En esta imagen, observamos una paleta monocromática, cuyos valores de brillo (B) varían. Para este ejemplo, hemos manejado el brillo en incrementos de 10, empezando desde 0% (la figura absolutamente negra), y el 100% (Figura absolutamente blanca).
Ya hemos mencionado que lo primero que detectará Silhouette Studio, son las zonas menos iluminadas de la imagen. En nuestro ejemplo, teñirá de amarillo la figura cuyo brillo es de 0%, e irá progresivamente analizando los valores del resto, o los “pixeles adyacentes”, hasta que la imagen empiece a ser muy luminosa, y el filtro empiece a ser más débil.
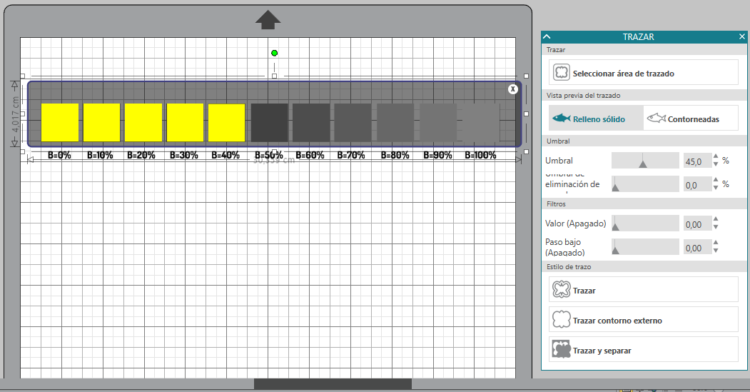
Si abrimos esta imagen en el Studio, la misma se ve así:

Como ves, lo primero que ha detectado el filtro son las figuras cuya luz es más escasa. A medida que la imagen va adquiriendo más claridad, el filtro ya no puede reconocerla.
Y aquí nos dirás: está bien. Pero el cuadrito que está a un 50% de luz tiene una oscuridad notable. Al igual que el de 60%… sin embargo el filtro no los detectó.
Para explicarte esto, necesitamos tomar en cuenta otra herramienta, la de Umbral.
¿Qué es y cómo funciona el Umbral?
Definir qué es el umbral puede ser un tema bastante profundo. Sin embargo, hemos optado por tomar una definición sencilla de la web:
“El umbral es la cantidad mínima necesaria de señal de una magnitud para poder ser registrada por un sistema.”
Y aplicarlo al contexto del trazado en Silhouette Studio, con lo cual podemos adaptarlo:
“El umbral define la cantidad mínima de luz que debe contener una imagen para poder ser registrada por el filtro de Silhouette Studio”.
Si lo analizamos así, podemos determinar que el umbral nos ayudará a flexibilizar el filtro de selección, para así poder tomar otras partes de la imagen que nos interesen. O quitarlas, según sea la luz que contengan.
En este sentido, cuanto más bajo sea el valor que selecciones en el deslizador, estarás seleccionando las partes que menos luz tienen, es decir, las más oscuras.
Cuanto mayor sea el valor del umbral, más áreas de luz se incluirán en tu selección (áreas más claras).
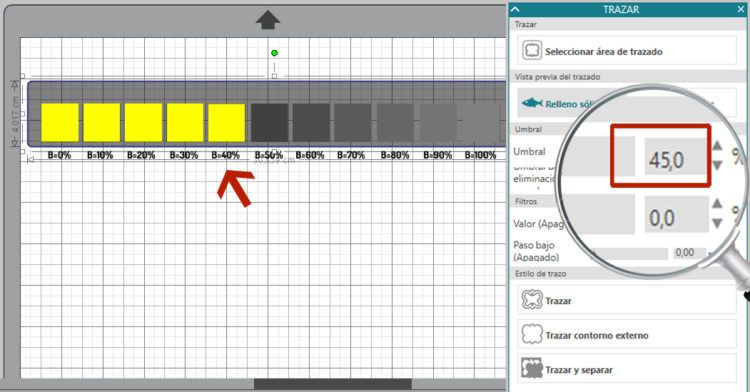
Echemos nuevamente un vistazo a nuestra imagen, esta vez, haciendo énfasis en el umbral:

Observamos que tenemos seleccionado un valor de umbral de 45%. Y en nuestra imagen vemos que el filtro “pintó” de amarillo hasta el cuadrado que tiene una luz de 40%.
No ha seleccionado más porque el umbral no llega a tocar el valor mínimo de 50%. Que es justamente la luz que contiene nuestro siguiente cuadro.
¿Lo has pillado?
¡Seguramente sí! Y con esto, de aquí en adelante sabrás como usar el umbral a tu favor.
Sin embargo, y para afinar un poco más los conocimientos que hemos adquirido hasta ahora, hay que mencionar otro punto que deberás tomar en cuenta al momento de trazar:
El grado de luminosidad en los colores.
Anteriormente, te hemos dicho que Silhouette no conoce de colores, sino de luz. Sin embargo, la mayoría de los trazados que harás con tu Cameo serán en color.
Es importante saber que cada color tiene su propia luminosidad. Y al ser así, el filtro de selección de Silhouette Studio se comportará en forma distinta según los colores que tengas en tu imagen.
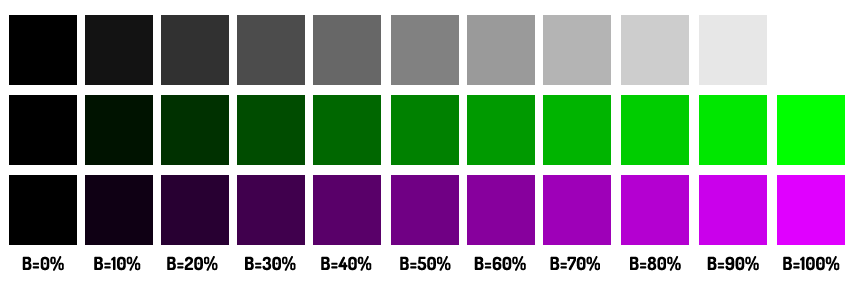
Para ilustrar este concepto, observemos lo siguiente:

La primera línea es la que hemos usado de ejemplo hasta ahora. En la segunda y tercera, hemos añadido colores, con una proporción de luz igual en los tres casos.
Ahora, veamos el resultado del filtro de selección en el Silhouette Studio:

Hemos aplicado el filtro a esta imagen bajo las mismas condiciones que lo hemos hecho con la tira monocromática. Es decir, con un 45% de umbral. Sin embargo, los resultados son bastante distintos en cada color.
Vemos como en el caso del verde, se ha seleccionado toda la imagen. Quiere decir que en este ejemplo, el verde que hemos elegido es el color menos luminoso.
La elección de una buena imagen para trazar.
Cada imagen es un mundo. Sin embargo, hay recomendaciones generales que podemos seguir al momento de seleccionarlas, con el fin de ahorrarnos tiempo al momento de trazar:
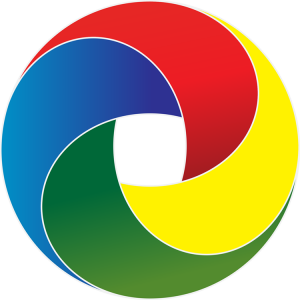
- Lo dicho hasta ahora: siempre que sea posible, procura elegir imágenes cuyos contrastes estén bien definidos. No es lo mismo trazar esta imagen:

A esta:

Si bien es cierto que la herramienta de trazado que ofrece Silhouette Studio, te permitirá trabajar con ambos tipos de imagen, en el segundo caso deberás dedicar más tiempo y técnica para hacer una buena selección.
Recomendaciones:
- Practica con imágenes de complejidad variable hasta que domines la herramienta.
- Si puedes elegir imágenes cuyo fondo sea transparente (PNG), la detección del filtro será mucho más efectiva.
- La calidad de la imagen cuenta. Siempre que puedas, procura elegir imágenes de alta calidad.
Una vez más, esperamos que este artículo te haya sido de utilidad para comprender los principios de trazado en Silhouette Studio. En próximos posts, continuaremos detallando cada una de las opciones que nos ofrece la herramienta de trazado.
Hasta pronto!


Excelente explicación, no había entendido eso del umbral muchas gracias y ojalá sigan publicando más artículos y manuales, felicitaciones por su blog.
Gracias a ti 😉 comentarios como el tuyo nos motivan, nos alegra que se comprenda bien. Mantente atenta que próximamente estaremos publicando contenidos relacionados al manejo de la herramienta trazar en Silhouette Studio, como complemento a este artículo. Un abrazo!!