Hoy hablaremos sobre trazado Básico en Silhouette Studio, específicamente, sobre las imágenes que necesitas trazar, o no.
Es posible que, de entrada, este tema no te suene muy familiar; sin embargo, cuando queremos importar una imagen a Silhouette Studio con la intención de cortarla, es de vital importancia conocer sus diferencias.
Por qué es importante tener claras las diferencias entre una imagen u otra?
Porque muchas veces nos liamos preguntándonos por qué la máquina no corta la imagen que le indicamos, sobre todo cuando somos principiantes con la Cameo.
Tendemos a pensar que hay algo mal con el equipo, y la realidad es que Silhouette Studio no interpreta del mismo modo todas las imágenes.
Y dicho esto, comencemos a analizar las diferencias…
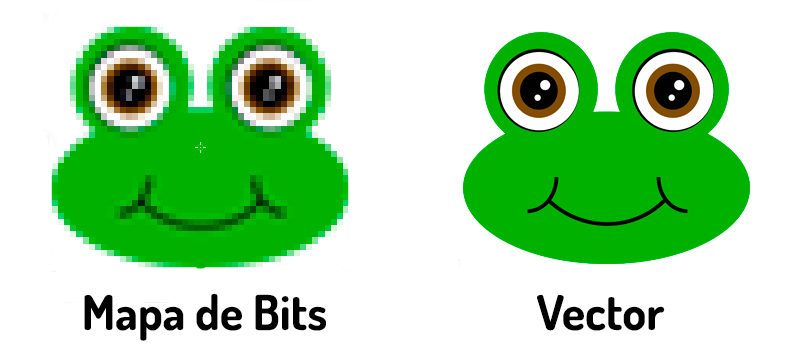
Las imágenes “bitmap” o “mapas de bits”.
Las imágenes de mapas de bit están formadas a partir de “puntos”, o “pixeles” individuales, dispuestos en una especie de “rejilla”. Cada pixel contiene información de color, o transparencia según sea el caso.
Puede que te interese revisar a detalle nuestro artículo sobre los modos de color.
Como hemos dicho anteriormente, cada punto es individual; sin embargo, no pueden manipularse individualmente. Todos forman un conjunto de color y cada conjunto, forma la imagen como tal.
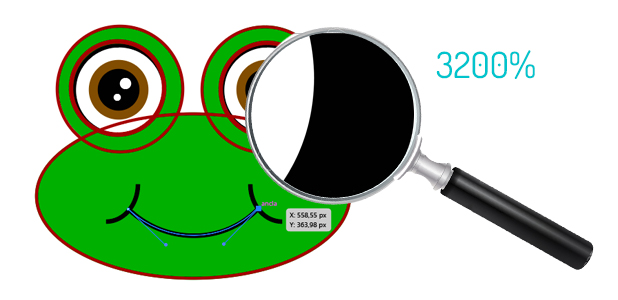
Para ilustrar mejor este concepto, te mostraremos una imagen común, y una ampliación realizada al ojo de nuestra rana, es decir, un punto específico de la misma imagen:

Como puedes apreciar en la ampliación a un 3200%, la imagen está compuesta por la rejilla que te comentamos antes, cada “cuadrito” que ves es un pixel, y en cada uno de estos, hay o no color.
La mayoría de las imágenes que encontramos en internet, ya sean imágenes como la anterior, fotografías, cliparts… son mapas de bits.
Cómo saber si la imagen que voy a utilizar es un mapa de bits?
Por su extensión. Generalmente los archivos de mapas de bits se guardan bajo las siguientes extensiones (Mencionamos las más conocidas):
– BMP
– JPG
– JPEG
– GIF
– TIFF
– PNG
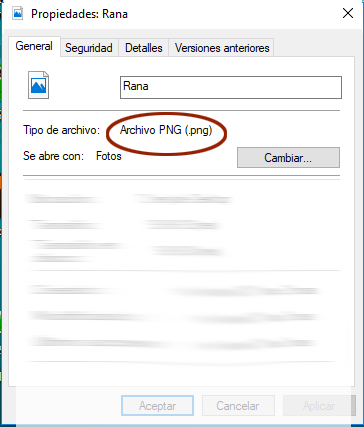
Puedes comprobar esta información haciendo click derecho en la imagen que quieres usar, y verificando sus propiedades:

¿Se pueden cortar las imágenes de mapas de bits en Cameo?
La respuesta directa es NO. Estas imágenes, al estar conformadas por pixeles que sólo guardan información acerca de colores en la imagen, no pueden ser interpretadas directamente por Silhouette Studio.
Sin embargo, SI que puedes (y necesitas) trazarlas. Sólo de esta manera podrás cortar un mapa de bits en tu Silhouette Cameo sin problemas. Para no hacer más denso este artículo, más adelante te explicaremos cómo trazar imágenes en Silhouette Studio.
Las imágenes vectoriales.
La definición más simple de una imagen vectorial, es que la misma está conformada por una serie de puntos, unidos por líneas.
Siendo un poco más específicos, las imágenes vectoriales se forman matemáticamente, y pueden estar compuestas por objetos geométricos independientes, como: polígonos, arcos, curvas Bézier, círculos… y a cada uno de ellos se los definirá por distintos atributos matemáticos, tales como la forma, el color, la posición.
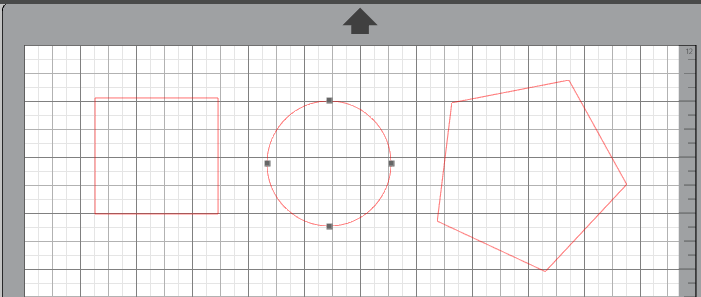
Nuevamente, procuraremos ilustrar este concepto para que sea más sencilla su comprensión:

Como ves, es la misma imagen, sólo que la abrimos desde un editor de gráficos vectoriales (en este caso, illustrator) para que observes mejor la diferencia.
La más notable, sin duda, es que si ampliamos a los mismos 3200%, la imagen no presenta distorsión.
Detallando más, esta imagen está conformada por formas geométricas (para el ejemplo, las hemos resaltado en rojo: hay círculos, óvalos, y líneas curvas), se observa la posición del elemento seleccionado en los planos X Y (un poco de la matemática que te mencionábamos antes), es notable el punto de inicio-fin en la línea de la boca, y los manejadores o “puntos de control” que nos permitirán manipular la curva de esta línea.
Ya esto se va pareciendo un poco más a Silhouette Studio no?

En efecto, aunque Silhouette Studio posee una interfaz mucho más sencilla que la mayoría de los editores de imágenes vectoriales, basa su funcionamiento en este mismo principio.
¿Cómo saber si la imagen que voy a utilizar es un gráfico vectorial?
En este punto, debemos indicarte que aunque existen muchas extensiones de archivos vectoriales (CDR, AI, SWF, DWG…) , Silhouette Studio sólo admite, de momento, los siguientes tipos de archivo:
– DXF
– GSD
– STUDIO (Formato nativo del Silhouette).
– SVG (No admitido en la versión gratuita del Silhouette Studio)
Se pueden cortar los archivos vectoriales en Cameo?
La respuesta es SI. Puedes importar archivos con formato DXF, GSD, o SVG (reiteramos: el SVG sólo para la versión de pago) a tu Silhouette Studio. El programa los interpretará como trazados, que ya vienen con una información “matemática” determinada que hará que la imagen sea reconocible.
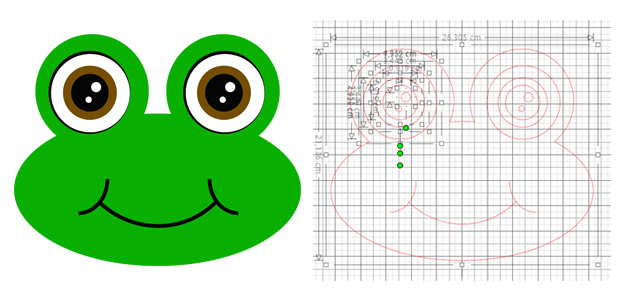
Importante: El Silhouette Studio reconocerá principalmente trazos, formas, líneas, curvas, puntos de anclaje. No así los colores:

A la derecha observamos la imagen de la rana, exportada en formato DXF y a su vez, abierta en el Silhouette Studio. Nótese que hemos seleccionado parte del ojo de nuestra imagen, y podemos apreciar que cada circulo que conforma la figura es reconocida por el Studio como una forma independiente.
Resumiendo un poco…
Puedes cortar imágenes, tanto de mapas de bits como vectoriales, en tu Cameo. Sólo que en el primer caso, deberás hacer el paso de trazado antes de cortar.

| Imagen Mapa de Bits | Imagen Vectorial |
| Las imágenes de mapas de bit se construyen pixel a pixel, dispuestos en una especie de “rejilla”. ”. Cada pixel contiene información de color, o transparencia según sea el caso. | Las imágenes vectoriales se construyen a partir de vectores u objetos formados por una serie de puntos y líneas rectas y curvas, definidas matemáticamente. |
| Los formatos de imagen de mapa de bits comúnmente son:
– BMP – JPG – JPEG – GIF – TIFF – PNG |
Los formatos de imagen vectorial admitidos por Silhouette son:
SVG (No admitido en la versión gratuita del Silhouette Studio) |
| Necesitan trazarse antes de enviar al corte, ya que no contienen ninguna información sobre líneas, formas, posición… sólo de color. | No necesita trazado. Se pueden importar al Silhouette Studio y enviar a corte. |
| Al estar compuesta por muchos puntos del mismo tamaño, una imagen de mapa de bits no se comporta bien a los cambios de tamaño. (Se pixela al agrandar). | Podemos aumentar su tamaño a voluntad sin que esto se traduzca en una pérdida de calidad de la imagen. |
Esperamos que este artículo te ayude a comprender el comportamiento de las diferentes imágenes dentro del Silhouette Studio, y sobre todo, que te oriente al momento de determinar si debes realizar un trazado previo al manejar tus diseños.
¡Nos vemos!

